Node.js超入門 5章 - SQLの基本『CRUD』

前置き
前回は、データベースを「DB Browser for SQLite」で作成してアクセスするまでお試ししました。
今回は、SQLの基本CRUD(=Create, Read, Update, Delete)を試しました。
CRUDの各種動作、データベース処理の勘所の順で学んだことをメモします。
記事本文
Create(新規作成)の動作
既存のデータベースにレコードを追加する処理がCreateです。

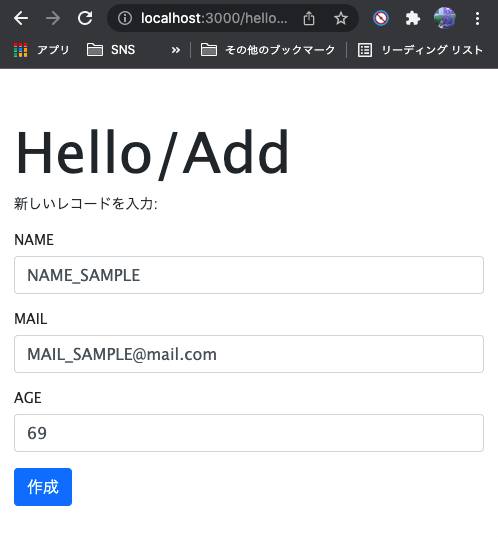
/add にアクセスすると、フォームが出てきます。テーブルはフィールドとして「ID、名前、アドレス、年齢」がありますが、サンプルに従ってID以外の入力フォームを作っています。
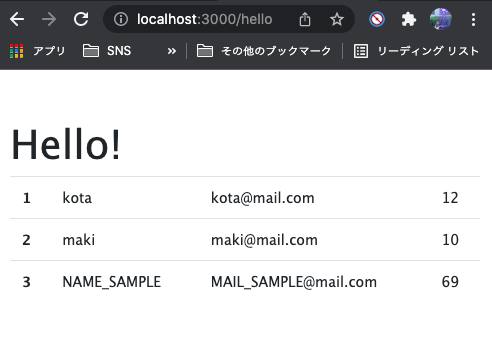
設定すると次のように入力したレコードが追加されます。(beforeの写真がなくて差分がわからないですがすみません)

Read(読み込み)の動作
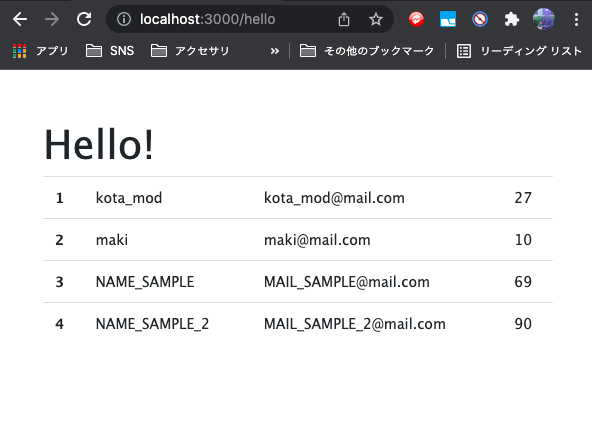
読み込み動作です。 全データをオブジェクトに丸々読み出すということは前回やりました。
しかし今回は、クエリパラメータで指定したIDのデータのみを検索して取り出しました。
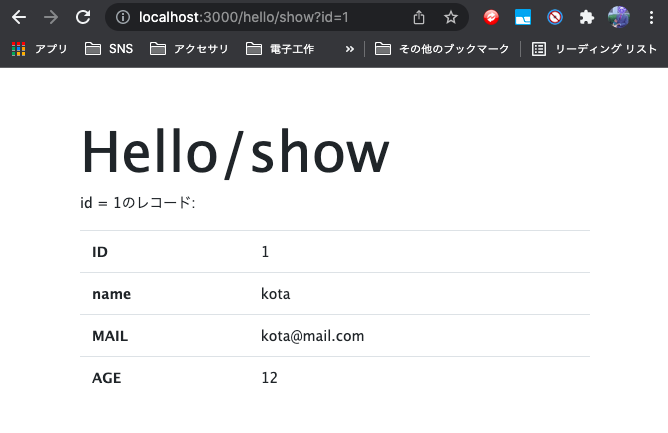
/read?id=1 と指定すると、データベースからオブジェクトに取り出して、ejsでレンダリングして表示します。

ここらへんから、SQLの強みが垣間見えました。データベースから抜き出すところの処理は下記のような感じです。
定数 q に入れている文がSQLの文法のようです。 テーブル"mydata"から id を検索します。
(アルゴリズムとかの理解が苦手なので、何が起きてるのか知らなきゃいけない?などドキドキしますが、一旦スルーします汗)
const q = "select * from mydata where id = ?"; db.get(q, [id], (err, row) => { // rowにオブジェクトが渡されるので、テンプレート(.ejs)に渡してレンダリング }
これはIDだけですが、AND、OR、MAX、MINなど条件を組み合わせてデータを取り出せるようです。
Update(更新)の動作
次に更新です。
サンプルのGUI操作は、よくあるウェブサービスの個人情報の変更画面のようでワクワクします。
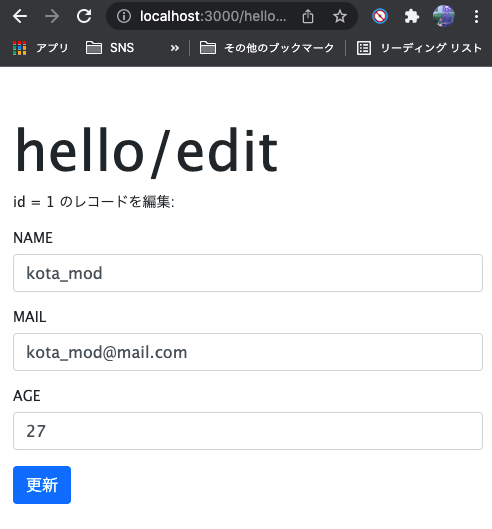
クエリーパラメータでIDを指定してアクセスし、フォームにデータベースからレコードを読み出します。そのフォーム上で新しい情報を修正し、SQLのupdate文で更新します。
下の画像が更新する内容で、Modifyの _modをつけて見ました。

次のように更新された結果が表示されます。 変なレコードが増えてるのは気にしないでください。

プログラムは下記のとおりです。
where id のところを書き忘れると、全レコードが書き換わるそうです。恐ろしい。
const q = "update mydata set name = ?, mail = ?, age = ? where id = ?"; db.serialize(() => { db.run(q, nm, ml, ag, id); });
Delete(削除)の動作
最後の削除処理です。
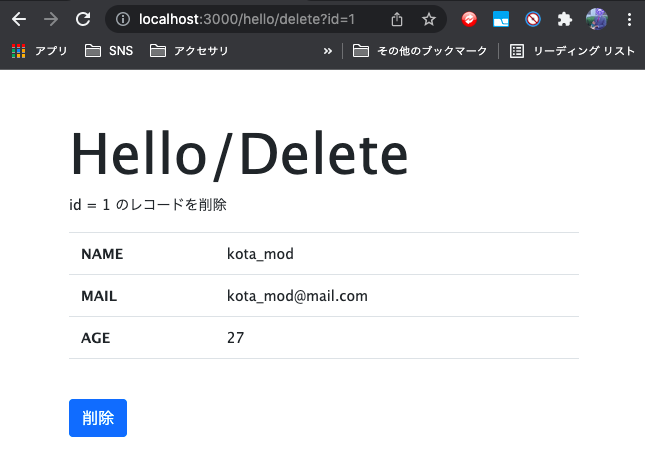
クエリーでIDを指定してアクセスすると、次のような画面になります。
これは、 Read で学んだ処理と同じです。

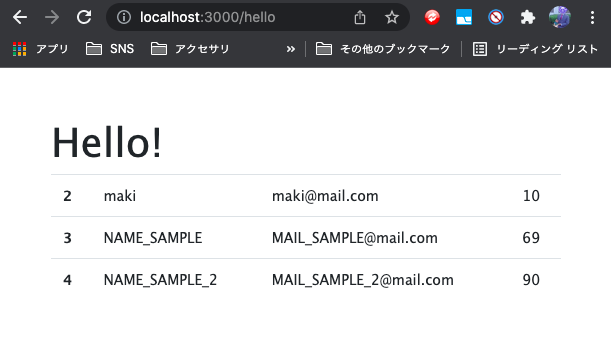
そして、削除を押すと…。

消えました!
感想と疑問点
サンプルプログラムが長くて時間がかかりました。お陰でJavascript、ejs、フォーム、クエリーなど色々染み付いてきました。
疑問は、細かい話ですがフィールドのIDについてです。Createをしたときに実はIDを指定していません。最後のIDから勝手にインクリメントされて追加されました。
・一番大きいIDを調べて自動でインクリメントしている?(フィールドが番号とは限らず不思議)
・レコード数+1をしている?(Delete処理のあとに、もう一度データを追加したところ、IDがインクリメントされた)
次回
非SQL言語について学習を進めたいですが、次の節「バリデーション」が技術的に大切そうです。目だけ通したいと思っています。
これを持って、この書籍は終わりたいと思います。
それでは、ヒラメを釣ってきます。 日曜日、続きがんばります。
Node.js超入門 5章 - SQLite3 データベース作成 / sqlite3モジュールで読み込み

前置き
5章「データベースを使おう!」が始まりました。
ここではSQLite3というデータベースで、データベースへのアクセス方法、値のチェック方法(バリデーション)について学びます。
本日は、データベース作成、データベースへのアクセスまで行いました。
もくじ
5−1)SQLデータベースとは
5−2)データベース作成(DB Browser for SQLite3)
5−3)データベースへのアクセスと表示
5−4)次回
記事本文
SQLデータベースとは
ーSQL言語対応か否か
SQLはデータベースにアクセスするための言語です。SQLはなにかの略語ではないそうです。もともとSEQUEL(structured english query language)として開発をしていたそうですが、IBMが先にSEQUELという言葉を違う用途で使ってたので商標問題を避けるためにSQLとしたそうです。
SQL言語以外に、様々なデータを高速に扱える非SQLがあるということも書かれていました。
ーサーバ型とローカル型
今回はローカルにデータベースを起き、アクセスをするローカル型で試しました。
ーデータベースの構造
データベースは扱うデータを事前に定義するそうです。受けた印象は構造体のようなイメージです。
言葉としては「データベース、テーブル、カラム、レコード、フィールド」を覚えました。
データベースの作成
ーDB Browser for SQLite3でデータベース作成
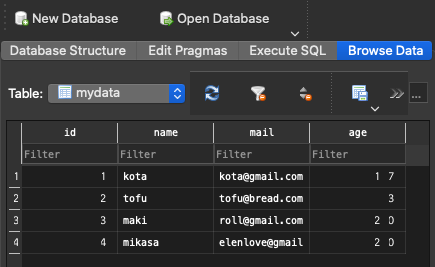
次図のようにデータベースを作成しました。

4人分のレコードを持ったアドレス帳のようなものです。
え、ツールで作るのと思いましたが、SQL言語を学ぶ敷居を下げるための図らいでしょうか。わかりませんが、お陰で言葉を覚えることに集中できました。
データベースへのアクセスと表示
ーrequire sqlite3モジュール
sqlite3モジュールでデータベースへアクセスし、レンダリングした様子がこちらです。

sqlite3モジュールの機能を使って次の手順で表示までを行いました。
1)Databaseオブジェクトの取得
・・・const db = new sqlite3.Database('ファイル名')
2)Databaseオブジェクトのシリアライズ
・・・なくても動くけど大量のデータでは必須らしい
3)レコードをすべて or 一つづつ取り出す
・・・db.all(クエリー文, 取り出したあとの処理)
・・・db.each(クエリー文, 関数1, 関数2)
上の図は、db.all()で取り出したオブジェクトをfor文で回して出力しています。db.each()の場合、レコード単位でオブジェクトを取得するようです。
{id: 1, name: kota, mail : .......} のような単位です。
次に学ぶこと
ー データベースの基本「CRUD」とは? です。
Create(新規保存)
Read(読み込み)
Update(更新)
Delete(削除)
以上の略だそうです。略語でホッとしました。
パラパラページをめくると、結構長いサンプルプログラムがずらずらと書いてあります。もしかすると、明日、明後日、かかってしまうかも。
読んでいただきありがとうございました。
本日はここまで
Node.js超入門 4章 - Express-Gen/セッション/RSS

前置き
前記事ではExpressの使い方をななめ読みし、データベース(SQL)に飛ばそうと思いましたが、肝心のSQLの実動作はExpressで行うとのことでExpressの”いろは”から着手しました。
加えて本章には”セッション”などの重要技術や、”RSS”といった面白そうな節があるので時間かけて終わらせました。
今夜はアニメ「進撃の巨人」の放送があるため、データベースは明日に繰り越します。
もくじ
4−1)Expressの基本コード学習
4−2)パラメータ、フォーム
4−3)セッション
4−4)RSSでGoogleニュース取得
記事本文
Expressの基本コード学習
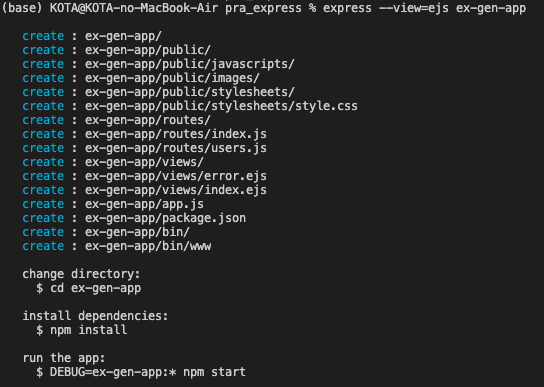
開発環境構築の方法と、環境の仕組みを学習。 Express-Generatorというソフトをインストールすると、環境を自動生成してくれます。(次図)

ルーティングの考え方がバニラなEJSとは違うので少し悩みましたが、理解すればあとは便利でした。 詳細は割愛。
パラメータ、フォーム
Expressを使うとこんなに簡単にできますという説明の節でした。 特筆すべきはフォームで、面倒なパース処理などが不要になりました。詳細は割愛。
セッション
ユーザ固有の情報を記録する方法に、クッキーを学びましたが、少ししか情報を持てず、またクライアントが自由にいじれる問題があります。
セッションを使うと、ユーザ固有のセッションIDを付与し、サーバ上でデータを保管できます。ただし有効期限つきで、一定時間操作がないとデータは消えます。 買い物かごや、入力フォームの情報の一時保存に使うようです。

上図では、フォームからPOST送信したデータをセッションに保存し、表示するサンプルです。60分の間はデータが消えません。
セッションのデータの実体はどこにあるのか?正直よく理解してません。サーバに少し置かせてもらうのでしょうか? 詳細は割愛。
RSSでグーグルニュースを取得
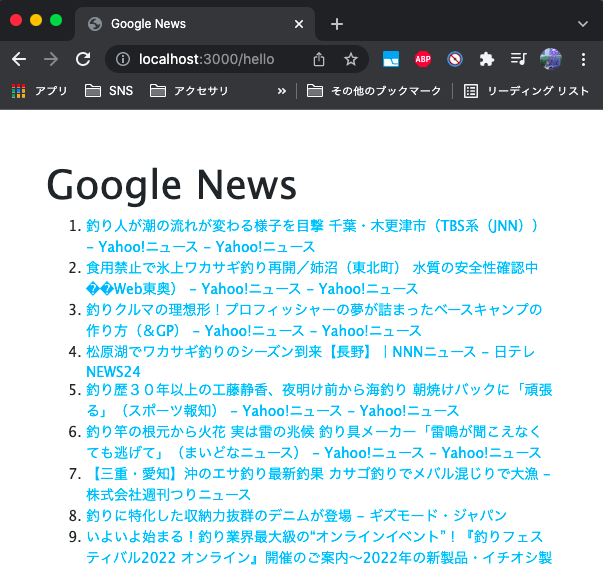
今回一番おもしろかったやつです。グーグルニュースから釣りのニュースだけを引用して表示してみました。

RSSは、XMLという形式でデータを配信してます。Expressを使うと、XML形式のデータをJavaScriptで扱えるオブジェクトにパース処理してくれます。スマホアプリとかで、キャンプニュース、つりニュースなど特定ニュースをピックアップしてくれるものがありますけど、こういうことをしてるのですかね。
そこはなんでJSON形式ではないんだろうと思いましたが、XMLにもメリットが有るのでしょうか。本書によれば、JSONとXMLがわかれば立派なエンジニアとのことです。(笑)
次に学ぶこと
今度こそ、データベース(SQL)に着手します。NOSQLというものも紹介頂いたので、SQLー>NOSQLで学ぶ予定です。
6章「SequelizeでORMをマスターしよう!」や、7章「アプリケーションづくりに挑戦!」は、やらないかもしれないです:)
P.S.
土曜はほぼ寝込んでて、日曜頑張りましたが、ちょっと重かったです。:-(
本日はここまで
Node.js超入門 3章末-4章末 - メッセージボード作成!& Express体験

記事概要
3章:Node.js、Ejsの総集編といえるメッセージボードアプリのサンプルを動作させ、デバッグしつつNode.js、ejsの勘所を復習しました。
4章:アプリケーションフレームワーク「Express」をななめ読みしました。
記事本文
メッセージボード Webアプリ作成体験
メッセージボードは、次の画像の様にログイン画面と、メッセージの投稿/表示をする画面の2ページからなるアプリです。
○ログイン画面

○投稿画面

◆このサンプルプログラムの重要点
-書籍のまとめとほぼ重複しますが、下記の3点
1)ページのルーティング
初めてアクセスすると、IDの登録有無をチェックし、ID登録ページに飛びます。
ID登録が正常に完了してると判定されると、投稿画面に飛びます。
このように状態を見てページ(テンプレート)を行き来することを復習できました。
2)フォームの送信とイベント処理
フォームから入力(リクエスト)があると、イベントが発生し、"request.on"でデータを受信し、.endで閉じる。
コレ自体は複雑ではないですがサービス次第でフォームは多様しそうなので、覚えたいと思います。
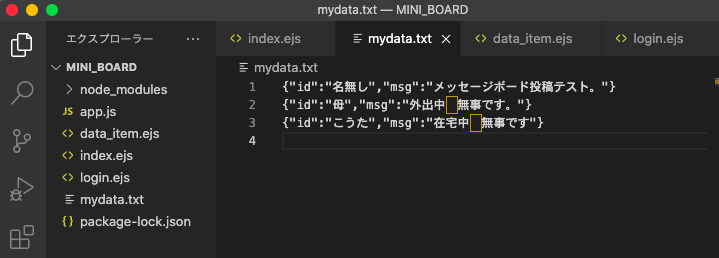
3)JSON形式でのファイル保存(ファイル読み書き)
投稿したデータは、サーバではなくてローカルにテキストファイルとして保存します。データベースがまだ使えないのと、あくまでお試しサンプルだからだと思います。 重要なのは、テキストに保存する際にJSON形式で保存していることです。ページをリロードしても、テキストからJSON形式のデータを読み出し、扱うことができました。

アプリケーションフレームワーク「Express」
ななめ読みに留めました。Express Generaterというのを使うと、これまでゴリゴリ作成した基本のソースコード類や、ルーティングの仕組みを自動生成してくれるそうです。
また、言語の表記がNode.jsと同じではなく、もっとシンプルに書くことができるそうです。その表現がNode.js likeなので、Node.jsユーザーとの親和性が高くて利用ユーザーが多いとのことです。
お世話になってる先輩は、Express以外で実装してるそうなので、必要に応じて掘り下げたいと思いました。
次に学ぶこと
次の5章は、「Chapter5 データベースを使おう!」で、SQLite3を使うようです。
しかし… Expressで。
SQLについては、共通知識が沢山あるのではないかと思うので、手は動かさずとも、書籍に目を通したいと思います。
本日はここまで
Node.js超入門 3章2項まで - プログラム動作確認

記事概要
前回、3章2項まで読み進めましたが、サンプルプログラムの実動作を一切していなかったため一通りの動作確認をしました。
確認したこと(抜粋)
ルーティング
クライアントが入力したURLの内容によって表示したいページ(ejsのテンプレート)を変えたい時、URLをパース処理してサーバ側でレスポンスの内容を変える必要があることを学びました。
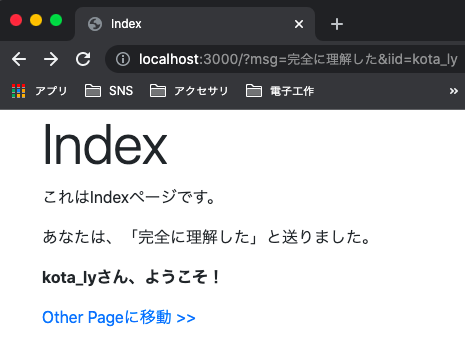
次のページはただindex.ejsをレンダリングして表示してるだけですが、indexページヘのアクセスであることを識別した上で表示してます。

各ページごとの処理を関数化するなど自分なりに工夫もしてみました。
用意したいページの数だけテンプレートを作らないといけないなんて、正気なのかと思いましたが、割とそういうもんだとツイッターでリプライもらいました。このように関数化することを始めとして、色々ノウハウはあるようです。

クエリパラメータ と フォームの入力
クライアントからの入力を受け取る方法として、クエリパラメータと、フォームからの入力を学びました。
クエリパラメータは、URLのお尻に「?hoge=情報1&hoge2=情報2」のように書くことでサーバにデータを送る手法です。

ふと思いついた活用例としては、センサノードなどからサーバへのデータ送信です。センサの温度、湿度などの情報をクエリパラメータとしてサーバに送信することができれば、非常に簡単にセンサネットワークが作れそうです。というか過去にArduino 向けの3Gシールドを使って遊んだときに、そういうhttpライブラリが用意されてた記憶があります。
ただ、ユーザに提供するWEBアプリで、URLに文字を入力してもらうなんてありえないですよね。。
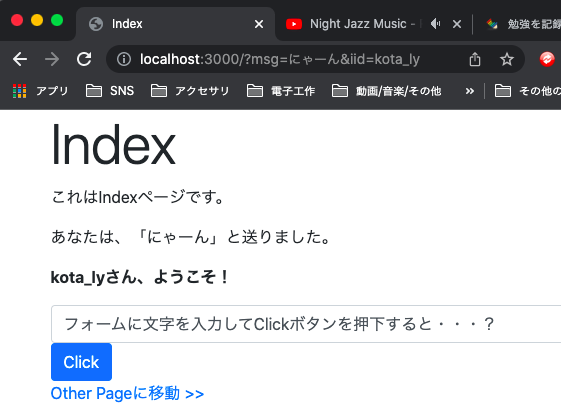
そこで、よくある入力フォームの活用が出てきました。以下は入力フォームに入力した様子。

Submitを押すと、次のように飛びます。

この章の勘所はPOST処理、GET処理の違いを学ぶところでした。
GETのアクセスは、動的な処理がなにもない、単純なWEBページへのアクセスで使われ、POSTのアクセスはフォームなどからユーザによって異なる情報を与えるときに使われるようです。
次に学ぶこと
前回の記事で「書籍の3章ー3項にある「超簡単メッセージボードを作ろう」を遊んでみます。 」と言いましたが、上のお遊びに時間がかかってできませんでした。サンプルを入力して動かすだけなので、メッセージボードは明日やってみようと思います。
本日はここまで
Node.js超入門 3章2項まで & JavaScript基本

記事概要
今回、大きく下記の2つを学びましたので、その感想を記録します。
・書籍「Node.js 超入門 [第3版]」2章まで
・JavaScript基本構文
学んだこと
書籍「Node.js 超入門[第3版]」3章-2項まで
Node.jsとはなにか、Node.jsでできること、Node.jsでのプログラミングの基本を学びました。
・Visual Studio Code環境構築
・HTMLファイルを表示する方法 (readFile/readFileSync)
・テンプレートエンジン(EJS)
・ルーティング
・複数ページの扱い方
-ページ間のデータ受け渡し
-CSSの適応方法
通販サイトなどで、自分の購入履歴のページを開くと自分の購入したものを一覧表示するHTMLが生成されますが、どうしてそんなことが可能なのか考えたこともなかったので非常に新鮮でした。
JavaScript基本構文
JavaScriptの特徴的な構文の教材を頂いたので、学習しました。
詳細は割愛しますが、C言語しか学んだことがなく、JavaScriptの構文は新鮮なものが多々ありました。特にコールバック関数を始めとした非同期処理・同期処理の考え方です。
アロー関数の表記もC言語にはないので、慣れるのに時間がかかりそうです。
次に学ぶこと
書籍の3章ー3項にある「超簡単メッセージボードを作ろう」を遊んでみます。
IDでログインし、フォームに入力した内容を投稿することで掲示板のようなことができるようです。ただし、データベースの使い方はまだ学んでいないので、テキストファイルを読み書きしてデータを記録するようです。
本日はここまで