Node.js超入門 4章 - Express-Gen/セッション/RSS

前置き
前記事ではExpressの使い方をななめ読みし、データベース(SQL)に飛ばそうと思いましたが、肝心のSQLの実動作はExpressで行うとのことでExpressの”いろは”から着手しました。
加えて本章には”セッション”などの重要技術や、”RSS”といった面白そうな節があるので時間かけて終わらせました。
今夜はアニメ「進撃の巨人」の放送があるため、データベースは明日に繰り越します。
もくじ
4−1)Expressの基本コード学習
4−2)パラメータ、フォーム
4−3)セッション
4−4)RSSでGoogleニュース取得
記事本文
Expressの基本コード学習
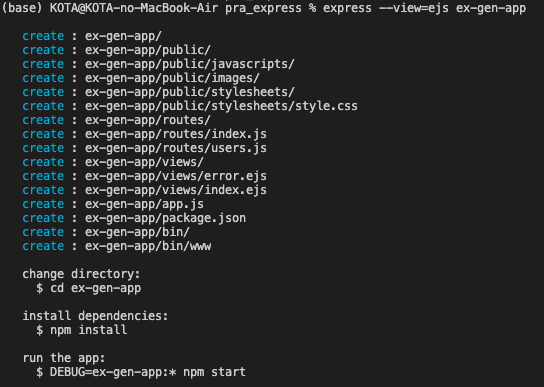
開発環境構築の方法と、環境の仕組みを学習。 Express-Generatorというソフトをインストールすると、環境を自動生成してくれます。(次図)

ルーティングの考え方がバニラなEJSとは違うので少し悩みましたが、理解すればあとは便利でした。 詳細は割愛。
パラメータ、フォーム
Expressを使うとこんなに簡単にできますという説明の節でした。 特筆すべきはフォームで、面倒なパース処理などが不要になりました。詳細は割愛。
セッション
ユーザ固有の情報を記録する方法に、クッキーを学びましたが、少ししか情報を持てず、またクライアントが自由にいじれる問題があります。
セッションを使うと、ユーザ固有のセッションIDを付与し、サーバ上でデータを保管できます。ただし有効期限つきで、一定時間操作がないとデータは消えます。 買い物かごや、入力フォームの情報の一時保存に使うようです。

上図では、フォームからPOST送信したデータをセッションに保存し、表示するサンプルです。60分の間はデータが消えません。
セッションのデータの実体はどこにあるのか?正直よく理解してません。サーバに少し置かせてもらうのでしょうか? 詳細は割愛。
RSSでグーグルニュースを取得
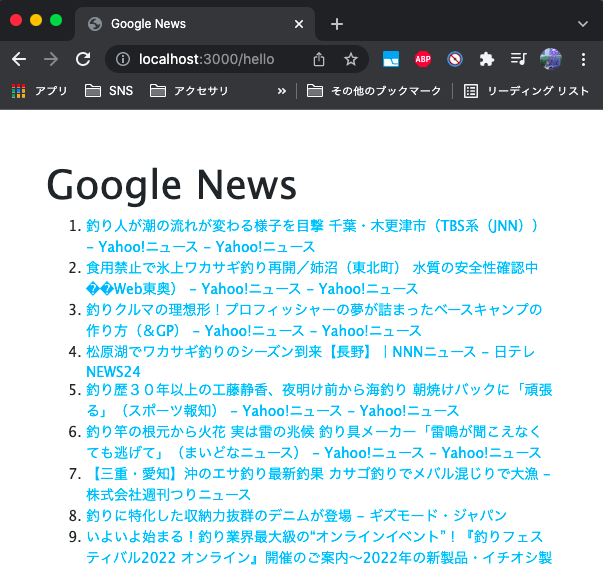
今回一番おもしろかったやつです。グーグルニュースから釣りのニュースだけを引用して表示してみました。

RSSは、XMLという形式でデータを配信してます。Expressを使うと、XML形式のデータをJavaScriptで扱えるオブジェクトにパース処理してくれます。スマホアプリとかで、キャンプニュース、つりニュースなど特定ニュースをピックアップしてくれるものがありますけど、こういうことをしてるのですかね。
そこはなんでJSON形式ではないんだろうと思いましたが、XMLにもメリットが有るのでしょうか。本書によれば、JSONとXMLがわかれば立派なエンジニアとのことです。(笑)
次に学ぶこと
今度こそ、データベース(SQL)に着手します。NOSQLというものも紹介頂いたので、SQLー>NOSQLで学ぶ予定です。
6章「SequelizeでORMをマスターしよう!」や、7章「アプリケーションづくりに挑戦!」は、やらないかもしれないです:)
P.S.
土曜はほぼ寝込んでて、日曜頑張りましたが、ちょっと重かったです。:-(
本日はここまで