React Native (Expo) デバッグ環境構築まで
背景(読み飛ばし可)
react-native-cli (以下CLI)から Expoへの移行
筆者はReactNativeを始めた当初、「ExpoはNative機能周り(Bluetoothなど)に制限あるよ」と聞いてCLI環境でアプリを一本完成させました。
その後、PC買い替えに伴い改めて環境構築 例えばnpm、ruby、typescript、AndroidSDK、CocoaPods、その他諸々のインストールを進めていたところ、「Expoなら環境構築、リリース直前までのビルドなど一発ですよ」とアドバイスを頂きました。
ExpoとCLIの比較サイトなどを見ると、私の作りたい/作るであろうアプリはExpoで十分という判断になりました。
ReactNative、Expoとは?特徴や使い方を調べてみた - NCDC株式会社
環境構築
HelloWorldまで
Expo-cli インストール
下記ページに従って CLIをインストールしました。 ReactNativeの公式サイトだと、プロジェクト作成から始まってますが、Expo公式サイトに従いCLIを入れます。 expo コマンドでビルドや、公開するapkの作成を操作するようです。 docs.expo.devプロジェクト作成
下記ページでプロジェクト作成方法が説明されてます。
ただしTypeScriptで作成する場合は、更にその下のページ「Using TypeScript」を参考にすると良さそうです。私はそちらを使います。
https://docs.expo.dev/get-started/create-a-new-app/docs.expo.dev docs.expo.dev
npx create-expo-app -t expo-template-blank-typescript
上記コマンドでプロジェクト完成.

- 動作確認
npx expo start
上記で動作確認のためのサーバが立ち上がりました。
Expoアプリを入れてればQR読み込みで実機動作が可能。
私はAndroid Studioをインストールし、Androidで動作確認しました。
(私は a キーを押したらエミュレータが起動してアプリが無事動作しました。)
デバッグ環境構築
ブレークポイントを設定して変数をモニタできることを目的に環境を作ります.

環境が完成すると以下のような手順でデバッグが可能になります。
1. エミュレータを起動
いつもどおりエミュレータを起動します。(npm run start / npm run android / npm run ios)
2. ⌘+M でデバッグモード起動
エミュレータでデバッグモードにします。
3. デバッガーをアタッチします。
後の作業で作成する launch.json を実行し、起動中のデバッグモードに接続します。
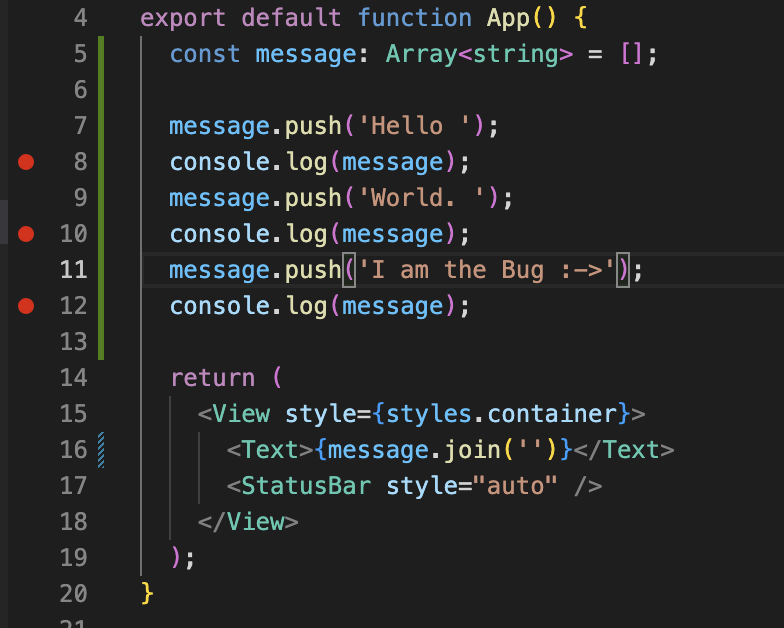
4. ブレークポイントを設定
5. アプリをリロードしブレークポイントでデバッグ
'1.'でコマンドを叩いたターミナルで 'r'キーを押しリロードすると、ブレークポイントで止まります.
具体的な手順です。相変わらず他サイトを引用するだけですみません。
launch.json の作成
launch.json の作成方法、キーワードの意味が解説されてます。
作成するまでで大丈夫です。
【VSCode】launch.jsonについて理解する | amateur engineer's bloglaunch.json を書き換え
以下サイト様の2章にあるlaunch.json をコピペします。
React Native & Expo デバッグ方法いろいろ - Qiita正しいport番号を確認し修正
'3.'で紹介下サイトの3章の通り、エミュレータを起動しデバッグモードを起動します。
このとき、ブラウザのURLからポート番号を確認してください。19000や19001と思います。
launch.json の "port" にこれを書き換えます。デバッグ用に立ち上がったブラウザを閉じる
- 実行とデバッグから、Attach to packager を実行

- デバッグコンソールを確認
以下のように出ていれば正常にアタッチされ、デバッグできる状態になりました。
Attaching to the application Starting debugger app worker. プロキシ (パッケージャー) から React Native アプリケーションへの接続を確立しました
- ターミナルでRキーを押し、リロード
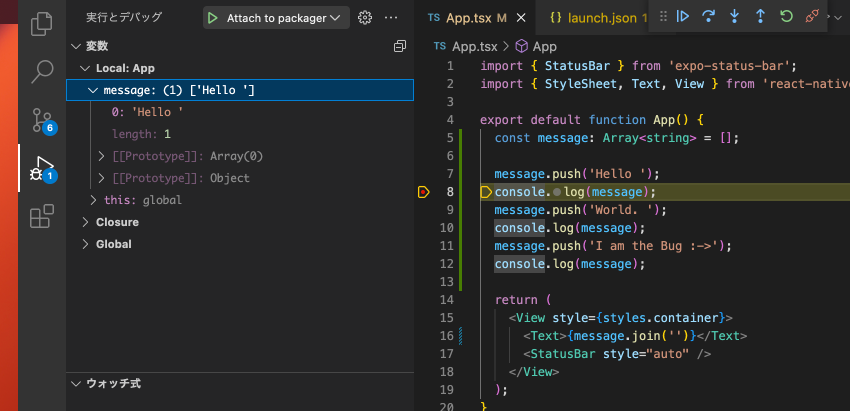
これで、以下のように変数の値などをブレークポイント箇所で確認できるはずです。

以上です。
リンク切れ、解説のミスなどありましたら指摘ください。
更に便利な機能もコメントで共有ください。
プライバシーポリシー 『ココドコマップメーカー』
広告について 本アプリでは、広告配信ツールとしてAdMob(Google Inc.)を使用しており、AdMobがご利用者の情報を自動取得する場合がございます。取得する情報、利用目的、第三者への提供等につきましては、以下の広告配信事業者のアプリケーション・プライバシーポリシーのリンクよりご確認ください。
Google 広告に関するポリシー https://policies.google.com/technologies/ads?hl=ja
利用状況解析ついて 本アプリでは、今後の開発の参考とするため、アプリの利用状況データを収集するツールとしてFirebase(Google Inc.)を使用しており、Firebaseがご利用者の情報を自動取得する場合がございます。取得する情報、利用目的、第三者への提供等につきましては、以下のGoogleプライバシーポリシーのリンクよりご確認ください。
Google プライバシーポリシー https://policies.google.com/privacy?hl=ja
gitメモ_clone / branch / fetch / merge / pull / push / diff / log/add + commit / stash // GitLens /
git 関連の用法メモです
ユースケースと、参考にした外部サイトをメモします
注意:
・環境依存、バージョン依存など考慮してませんのでご承知おきください
・通知なしに記事内容修正します
・リンク切れなどご指摘感謝します
コマンド別
clone: githubからレポジトリのコピー
ユースケース:
・github上のプロジェクトのクローンを作成する
使い方:
git clone URL
参考サイト:
無し
branch: オリジナル(master)起点の編集履歴を管理
ユースケース:
・新規機能の実装作業の履歴を、オリジナル(master) を起点に行う
・複数機能の実装、デバッグを並行して行う際、それぞれの影響が競合することを避けたい時
参考サイト:
ブランチとは|サル先生のGit入門【プロジェクト管理ツールBacklog】
fetch : リモートレポジトリの変更内容をローカルレポジトリに保存
ユースケース:
・リモートレポジトリ上の変更を確認したい、けどmarge(pull)したくない時
・リモートレポジトリ上の変更内容を、ローカルとdiffして確認したい時
参考サイト:
【初心者向け】git fetch、git merge、git pullの違いについて - Qiita
merge
ユースケース:
・fetchした結果をローカルレポジトリに反映する
参考サイト:
・
pull: = fetch + marge
ユースケース:
・fetch + merge をまとめてしたい時。
参考サイト:
push: ローカルの更新をレポジトリにアップロード
ユースケース:
参考サイト:
diff: 差分確認
ユースケース:
・ファイル間 / branch間 / fetchしたリモートレポジトリとの差分確認
参考サイト:
log: commitのログ確認
ユースケース:
・fetchしたリモートレポジトリの変更内容確認( git log origin/master )
参考サイト:
stash: commit未満の復元ポイント作成
ユースケース:
・実験的に変更を加えたいが、作業後はもとにもどしたい時
・お酒を飲んで黄昏れながらコーディングする変態さん
※休日に飲みながらコーディングするプログラマが散見される...
参考サイト:
・
GitLens: VSCode用 差分確認拡張機能
ユースケース:
・diff コマンドで差分を追うのに限界を感じた時
・リモートレポジトリでの変更をちまちま手作業でマージしたい時の目視確認
参考サイト:
逆引き
ローカルの成果物 をリモートに push する
ユースケース:
・ローカルでの作業成果物をシェアする時(完成/未完成問わず)
使い方:
1) git add . // 後にpushしたいファイルをセットする. " . " はカレントのファイル全部
2) git commit -m 'message' // add でセットしたものをバージョンとして残す。 -m でコメント残すこと。
3) git push // commit したものを リモートレポジトリにアップロード
React Crash Course for Biginners 2021 - 前半の感想

- はじめに
- 講義動画はこちら
- タイムスタンプ
- Introduction 00:00
- What is React 00:27
- First React Code 04:15
- Building SPAs 11:40
- React Alternatives 13:41
- Creating a React Project 16:48
- Setting Up a Code Editor 25:03
- Diving Into the Created Project 28:07
- How React Works & Understanding Components 34:38
- More About Components & Styling with CSS Classes 42:15
- Building & Reusing Another Component 47:50
- Pros & Dynamic Content 55:09
- Handling Events 1:00:27
- Adding More Components 1:07:07
- Introducing State 1:12:48
- Event Props 1:21:07
- まとめと次回
はじめに
Youtubeで公開されている、無料のReact講座を受講してみました。
1時間30分ほどで前半のプロジェクトが終わったので、ここまで何をしたか勉強記録します。
この講義を受けると、こんな流れで進むんだと言うことが伝われば嬉しいですが、私自身の記憶整理にすぎないので、色々お許しください。
講義動画はこちら
コメント欄に講義の目次が載っていますので、こちらに従って記事を書きます。
タイムスタンプ
Introduction 00:00
爽やかなエンジニアのお兄さんとご対面。格好いいな〜。
What is React 00:27
リアクトは大きく3つの特徴がある。
1)ReactはClient-side JavaScript library
モダンなJavaScriptを拡張するためのライブラリ。ユーザーサイドの意味するところは、JavaScriptとHTMLがユーザーのブラウザにロードされたあとは、サーバと通信することなくユーザで独立して動作します。
2)Reactiveなインタフェースを提供する
一般的なウェブサイトは、何かリンクをクリックするとHTMLをダウンロードして、新しいページが表示されます。つまりリクエストし、レスポンスする作業が発生します。Reactは違って、まるでスマホアプリのようにページの切り替えやUIの操作が行え、素晴らしいユーザーエクスペリエンスを与えます。 なぜならユーザサイドで独立して動いているから。
3)Declarative, component focused approach
コンポーネントを一度作れば、流用可能なエレメントとして自由に使うことができる。
次の画像は今回の講義で作ったToDoアプリ。タスクが3つ並んでますが、コンポーネントを3個記述しているだけです。
<Todo text='Learn React' /> <Todo text='Master React' />
... のように。
First React Code 04:15
今回ゴールとするプログラムの全貌をざっくり説明。
Building SPAs 11:40
Widget:ReactはWEBページに埋め込む形で使うことができます
SPA:1つのHTMLファイルと、それを操作するJavaScriptで操作するSingle Page Applicationが作れます。
今回の講義は、SPAを作ります。
React Alternatives 13:41
Reactの他にも、"Angular"、"Vue.js"などが有名なフレームワークとして存在し、それぞれの特徴を説明しています。Reactは、UIの操作のみに特化したフレームワークで、弱点もあります。
Creating a React Project 16:48
Reactのプロジェクトを作成します。
・Node.jsのインストール (私はすでに学習したのでインストール済み)
・Reactのプロジェクト作成 の順で行います。
プロジェクト作成は、"npx create-react-app project-name" で行います。
Setting Up a Code Editor 25:03
上記で作ったプロジェクトには不要なファイルがたくさんあるので削除します。
コードエディタは、Visual Studio Codeを推奨されます。
また、テキストエディタをVS CODEで設定することができ、次のエディタを入れています。いきなり使っているのでその恩恵はわかりませんが、先生と同じ表記になるでしょうから入れるのが無難です。

Diving Into the Created Project 28:07
srcディレクトリに3つのファイル(App.js、index.css、index.js)だけ残りますが、この中でも記述の整理をします。そしてはじめの動作確認として、Helloを出力します。
JSXで記述するので、JSXとは何か、その説明もあります。

How React Works & Understanding Components 34:38
メインスクリプトの「index.js」にて、Reactがどのように動いているのかを説明してます。
importでの読み込み処理、 ReactDOM.render(
More About Components & Styling with CSS Classes 42:15
Hello を出力した箇所をJSXの記述で拡張していきます。 "h1"タグや、"div", "button"を使って記述します。このように一般的なDOM記述ができます。これらを "build-in component"と読んでます。
build-in component と、自分で作った own component で違いがあるのが Props の章で大事なので頭の片隅においておきます。
Building & Reusing Another Component 47:50
前の章で、ToDoリストのリストが1個だけ表示できます。これを量産するとき、誤ってもHTMLをたくさんコピペするなんてことはしてはいけません。Todoという名前の関数コンポーネントを作成して、簡単に量産することができることを学びます。
具体的には、〈Todo /〉'と記述すると、一つのToDoリストが表示できます。
<Todo /> <Todo />
と書くと、リストが2個出てきます。
Pros & Dynamic Content 55:09
値の受け渡しについて学びます。Todoリストをコンポーネント化することで量産が可能になりましたが、これでは同じ名前のTodoしか作れません。
そこで、あたいの受け渡しをするために "Props"を学びます。
Handling Events 1:00:27
まず、Deleteボタンを押すと console.log()でコンソール画面に文字が出る確認をします。
Adding More Components 1:07:07
Deleteボタンを押すと、オーバーレイ表示で削除を本当にするのかの確認画面が出るように新しいコンポーネントを作成します。
しかし問題が発生します。ボタンを押すと確認画面が出ますが、どこを押しても画面が消えてくれません。それは、確認画面上での操作を状態管理していないためです。状態管理をするにも工夫がいります。
Introducing State 1:12:48
import { useState } from 'react' で、状態管理を行うための useState関数を取り込みます。
useStateを使うことで、表示をする、しないといった管理ができるようになります。
また、useStateのことをReact Hooksと呼ぶようです。
次のように変数に設定を行って使います。
const [ modalIsOpen, setModalIsOpen ] = useState(false);
2つの変数を定義する必要があるそうです。 setModalIsOpenは、true, falseなど値を書き換えるのに使います。 modalIsOpenは、 true状態か、false状態かの判定処理に使用します。
どうしてこういうことをするのかはよくわかっていません。。別途勉強。
Event Props 1:21:07
確認画面のオーバーレイ表示をするコンポーネント Modal.js は状態管理によって表示判定ができるようになりました。しかし、このままだと確認画面で押されたボタンを押しても、表示を無効にする関数が実行できません。
function closeModalHandler(){ setModalIsOpen(false); }
閉じれるようにするために、Modal という作ったコンポーネントに props経由でcloseModalHandler()関数のポインタを受け渡しする仕組みを作ります。
Todoコンポーネント上にある、オーバーレイを表示する処理が次の文です。
{ modalIsOpen && ( <Modal onCancel={closeModalHandler} onConfirm={closeModalHandler}/> )} { modalIsOpen && <Backdrop onClick={closeModalHandler} />}
onCancel={closeModalHandler} というのが、Cancelボタンを押されたときに処理する関数のポインタをpropsで渡す処理です。 Modalコンポーネントを見ると、 function Modal(props){}で受け取ってます。
ボタンに埋め込まれている処理は次の一文。(JSXです)
<button className='btn btn--alt' onClick={cancelHandler}>Cancel</button>
Cancelボタンを押すと、cancelHandler関数が実行されます。その処理は次の通り。
function cancelHandler() { props.onCancel(); }
props.onCancel()です。props経由で受け取った、 closeModalHandlerを間接的に実行しています。
結果的に、Modalを表示する state は falseになり、表示が消えます。
まとめと次回
ここまでは、コンポーネントの作り方、状態管理、propsの使い方などを学びました。
次回からはもっとディープなことをやりますと言ってました。章的には次のように続きます。
Adding Routing 1:28:15
Adding Links & Navigation 1:45:07
CSS Modules 1:50:28
Outputting Lists 1:56:14
Adding More Components´2:02:04
Props Children 2:11:52
Adding a Form 2:20:31
Getting User Input & Handling Form Submission 2:29:30
Preparing the App for HTTP 2:39:15
Sending a Post Request 2:46:07
Navigating Programmatically 2:51:25
Getting Started with Fetching Data 2:55:07
useEffect 3:04:32
Introducing React Context´3:14:40
Context Logic & Different Ways of Updating State 3:25:43
Using Context in Components 3:31:37
More Context Usage 3:43:48
Summary 3:50:42
ルーティング?!SPAじゃなくなるのでしょうか? ううん、直近SPAしか実用する予定がなければ、端折りたいです。
先生が明るくて受けてて楽しい授業なので、継続していこうと思います。
Reactについて理解したこと・・・その1

学んだこと
マークアップ+ロジックからReact要素へ
最も基本的なウェブ開発は、HTML、JavaScriptの開発ですが、HTMLのようなものをマークアップ、JavaScriptのように動的な処理を行うものを、ロジックと呼ぶようです。
先日まで学んでいた、Node.js + Ejs も例外ではなく、テンプレートと、それをレンダリングしたり動的な処理をするJavaScriptで構成されてました。
Reactはコンポーネント(React 要素:React Element)という、マークアップとロジックの両方の役割を持つものを作るそう。
バニラのReactは、 React.createElement()でDOMのタグや、タグに持たせるアドレスなどを指定して生成するよう。
このあたりの解説は、下記サイトを参考にさせていただきました。
DOMの生成
作ったReact要素は ReactDOM.render() でHTMLに変換されます。 Ejsみたいにテンプレートをレンダリングするのではなく、JavaScriptからHTMLが生成されるという点においてすごくパワフルな感じがします。
JSXとは
Reactの公式で学習をしようとしたところ、突如として「JSXの導入」という章が出てきました。JSXはJavaScript構文の拡張版で、Reactと合わせて使用しますとのこと。素のReactでは普通開発せず、JSXを使うそうです。
まだこれから読むのですが、JSXを使うとこういう差があるという記事が次のサイト様にあります。
素のReactと違って、ロジックとマークアップが疎結合してるんだというのがよく分かる書き方になりました。
まとめ
素のReactのイメージと、なぜJSXを使うのか?雰囲気がわかりました。
公式の目次に従いつつ、逐一情報を調べて行こうと思います。
残業のせいでこんな進捗でした。明日こそは…うう。
JavaScript「再」入門 - Getting Started - React

前置き
『React』を始めるにあたって、最新の情報を学べる書籍はなかなか無いようです。すでにReactを触ってる方と会話ができるレベルまでどうしても行きたいので、公式サイトを漁ってみました。
記事本文
公式が親切 - Getting Startedを参照してみた
reactの公式ページにアクセスして、情報収集を試みました。以下サイトです。
アクセスすると、Reactを学習するための手順が割と丁寧に書かれていました。学び方は2つから選べて、
1)チュートリアルから学ぶ (ツール入れて動かしながらゲームを作る)
2)ガイドから学ぶ(文字ベースで理解しながら)
私は、習うか慣れるかでいうと、習いたいので2)を選択。 すると、前提知識としてJavaScriptの理解度を確認されました。
わからないことが多々あったので、一通り確認をしました。
以下のサイトです。細かい解説は端折られてますが、わからなければリンク先に飛べるようになってます。親切でびっくり。
JavaScript「再」入門 感想
そこそこ長い1ページでしたが、一通り動作確認などもしながらやり終えました。理解が怪しいところもありますが、一通りなめれたので良かったです。 読み終えてから気づいたのですが、次のように書いてありました。
補足
このガイドでは時折比較的新しい JavaScript の構文を例の中で使用しています。ここ数年 JavaScript を使った仕事をしていなかったという場合は、この 3 点を理解すればだいたい理解したことになるでしょう。
その3点は以下の内容です。長い1ページのJavaScript入門を読む中で、この3点は抑えれたのでJavaScriptの理解はある程度できた!と思います。
次回
具体的なガイドラインに目を通していこうと思います。 次の目次で説明があるようです。
- Hello World
- JSX の導入
- 要素のレンダー
- コンポーネントと props
- state とライフサイクル
- イベント処理
- 条件付きレンダー
- リストと key
- フォーム
- state のリフトアップ
- コンポジション vs 継承
- React の流儀
考え込まず、サクサク読むということを明日できればいいなと思っています。
以上
Node.js超入門 5章-6章 - SQL検索活用/バリデーション/サニタイズ

前置き
前回は、SQLの基本CRUD(=Create, Read, Update, Delete)を試しました。
今回は、SQLの検索機能 whereのプチ応用を動作確認し、6章に入りました。6章では、バリデーションと、サニタイズを学びました。
記事本文
SQL検索機能 whereの活用
前回、データベースから特定のレコードを取り出すために、where を活用する例を学びました。
const q = "select * from mydata where id = ?"; db.get(q, (err, row) => {......} );
このような書き方です。 この id = ? は完全一致を見る処理でしたが、他にも" !=, <, <=, >, >="などの条件式が使えることを学びました。
加えてワイルドカードが使える『LIKE検索』があります。
select * from mydata where mail like "%.gmail.com""
などとすると、gmail.comのメールアドレスのみを抽出可能。
バリデーション
入力された値が正しいことをチェックする機能です。 パッケージとして『Express Validator』を活用した事例をななめ読みしました。
例えば、年齢を入力するフォームに文字列などが入っていたら、再入力を求める必要があります。処理の流れは次のとおりです。
1)フォームの値を javascriptで受け取る
2)バリデーションで値のチェック
3-1)正しければデータベースに記録
3-2)問題があれば、エラーメッセージを返す。フォームには入力中の文字を返してあげる。(全部再入力させなくて済むように)
詳細は割愛しますが、次のような書き方ができるようです。
router.post('/add', [ check('name', NAME は必ず入力してください。').notEmpty(), check('mail', 'MAIL はメールアドレスを記入してください。').isEmail() ], (req, res, next) => { .....}
.isEmail(), .isInit().... など便利なものがあって、自動でチェックできます。
サニタイズ(悪用防止)
入力フォームにHTMLのコード(DOM)や、Javascriptを入れる悪人に対処する方法があることを学びました。
ejsはHTMLのテンプレートに値を埋め込むレンダリング処理をしますが、HTMLやJavascriptを埋め込んだらそのまま動いてしまいますから、防ぐ必要があるそうです。
防ぐ方法はいたって簡単で .escape() メソッドをつけるだけです。上記のプログラムにサニタイズを追加すると次のようになります。
router.post('/add', [ check('name', NAME は必ず入力してください。').notEmpty().escape(), check('mail', 'MAIL はメールアドレスを記入してください。').isEmail().excape() ], (req, res, next) => { .....}
また、入力データに条件をつける .check() も学びました。生年月日の入力フォームで未来など指定するとエラーが出たりする処理ですね。
私が使ってる釣りの釣果記録アプリだと、魚を釣った時間が釣行開始時間、釣行終了時間の間にないとエラーが出たりします。そういう処理を作り込む必要があるのですね…。